- from: the from address
- to: the to address
- subject: the subject line
- body: email body. We plan to make email inline attachment body point to atttachment id soon. Stay tune
- headers: an array of key value of header
Webhook
Webhook turns the incoming email into a HTTP post to your URL of choice. It enables your application to react to incoming email in a HTTP service, we will handle the heavy lifting of handling incoming email, parse the email into a JSON document, and send it to your HTTP endpoint.
Note that when using webhook, it has a short amount of time we will store your email on disk (with full encryption at rest) to queue the email for our webhook worker to post to your endpoint. If for any reason, that your endpoint is down or returns a 5xx error, we will retry sending your webhook until success(received a 2xx or 3xx response). Upon succesfully posting data to your webhook, your email will be removed. If your webhook is down for more than 7 days, we will stop retrying and delete the email from our job queue.
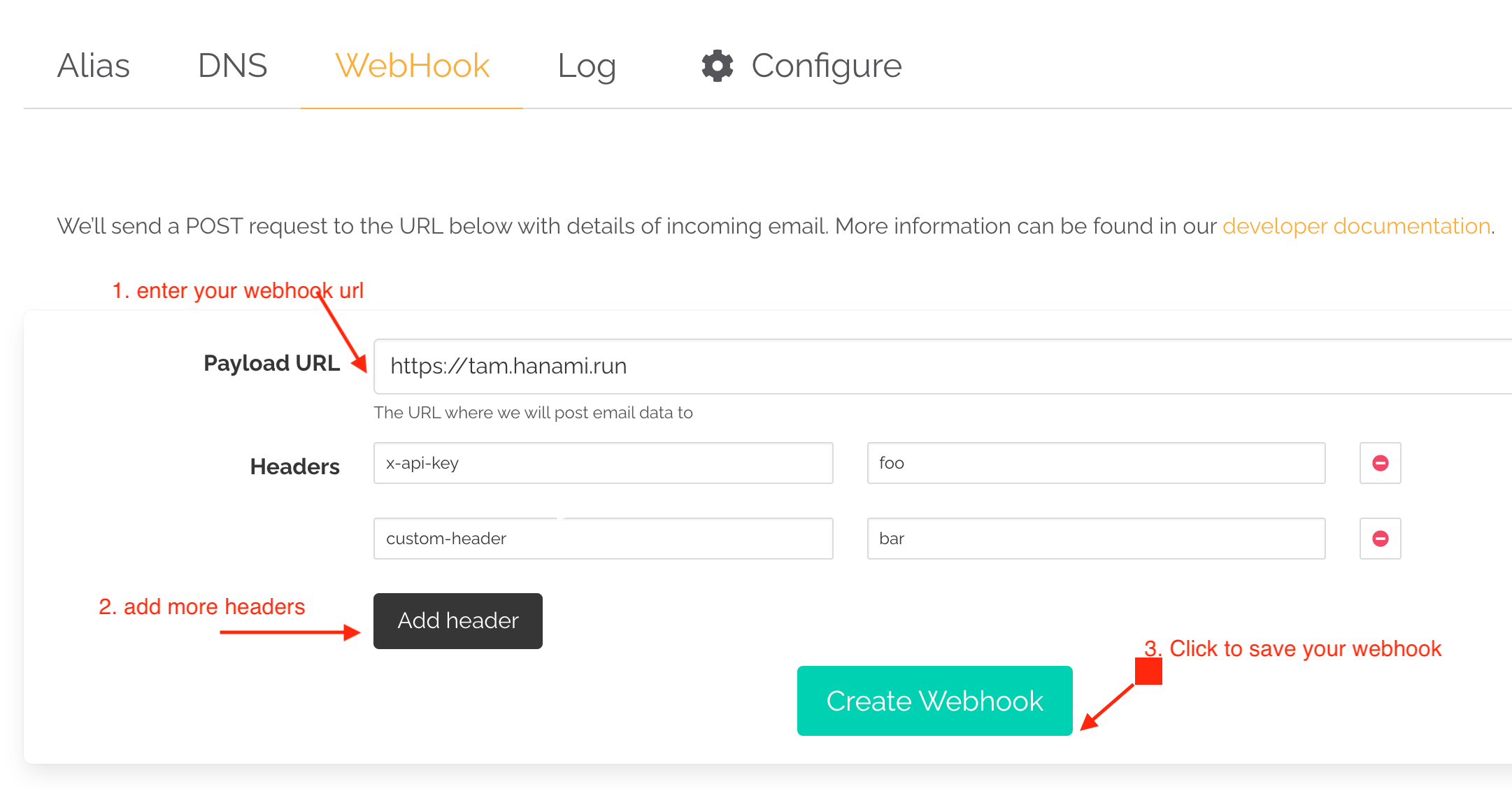
To use webhook, from the dashboard, go to your domain detail page, and then click on "Webhook tab". On that page, you will be able to add a URL for your webhook. If your webhook needs an API key or custom header authentication, or content type, etc, you can add those header by clicking on "Add header" and then enter your header name and header value.

You can add as many webhook as you want, and we will post your email to all of them.
We delete your email from the job queue upon successfully posting it to your webhook. If your webhook is down or returns a 5xx error, we will re-trying the post up to 7 days. However, even after 7 days and we still cannot deliver your webhook, we will delete the email and notify you about the error.
Email filter
By default, you can use wildcard `*` to match all email and create webhook request. However, you can also limit webhook email scope to a single email or a regex.
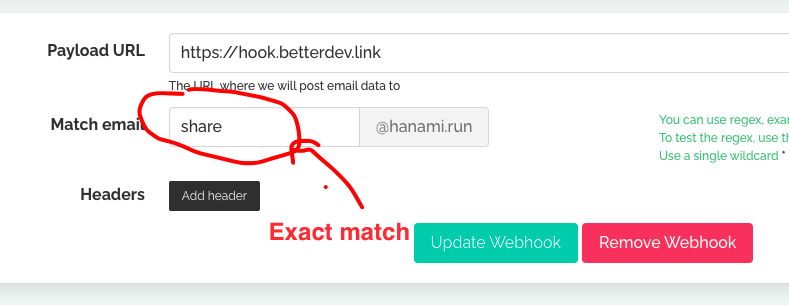
# Exact match an email
In this example, only email send to share@mailwip.com will cause a webhook request

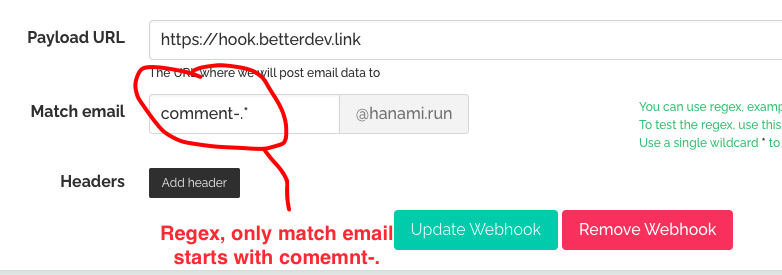
# Regex filter
In this example, only email send to comment-.*@fastloop.xyz will cause a webhook request

# Webhook payload
Because email can has attachments, so we're using multipart/form-data content type, post as a form to your webhook endpoint. You can use a site like webhook.site or ngrok to test out and inspect request payload during development
- attachments: an array of attachment, as form upload
- embedded_files: an array of embedded files, as form upload
-
email: a JSON string contains below field. You will need to call `JSON.parse` or something similar to parse this
- raw This will the raw text data of the email so advanced customer can parse them. This isn't send by default, you will need to enable it when configuring webhook in Mailwip dashboard
An example of how we use webhook is http://pix.asa.town/, a service that you send an image and it will be hosted on our platform. The code is available on our Github account.
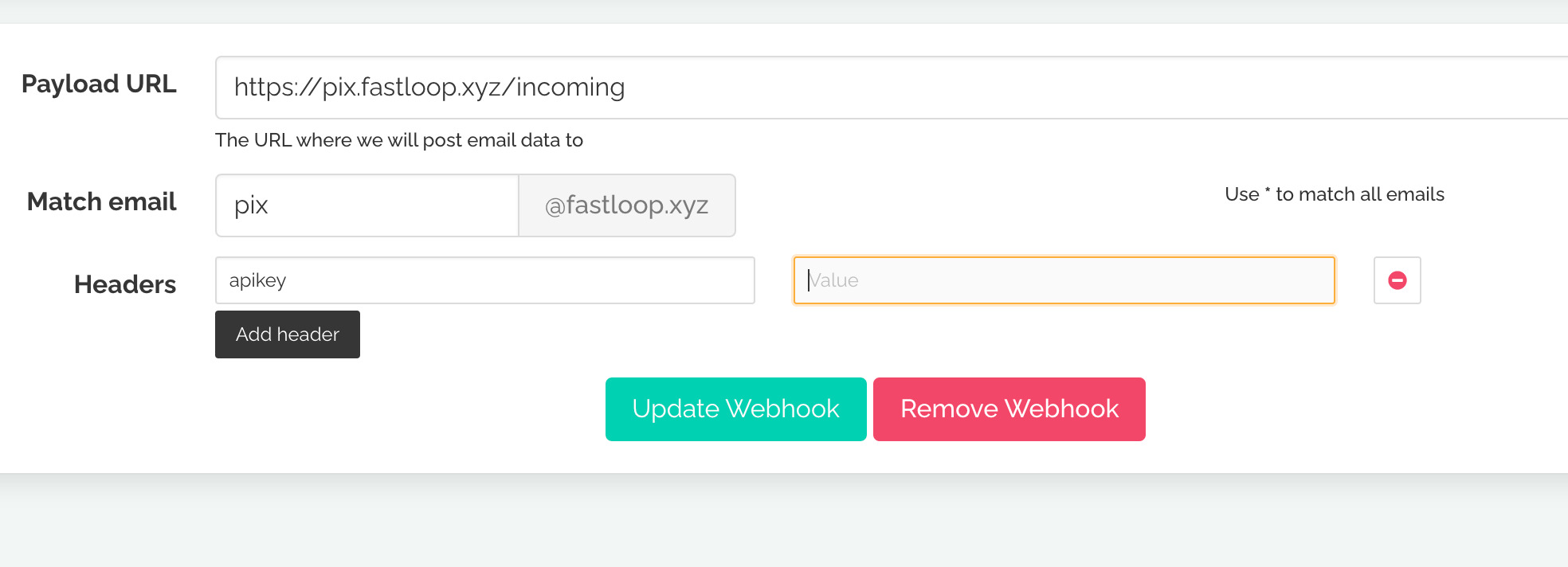
Sample Config
This is how webhook configuration look like for this sample service: